Features:
- almost infinite branching combinations
- preset or user defined paths
- dynamic menu
- progress tracking
- bookmarking
Introduction
For simple courses, creating a branch in Articulate Storyline is fairly easy. You just create a variable or button to allow navigation to the branching slides.
As branching becomes more complex with multiple paths, sequences and combinations, it becomes increasingly difficult in Articulate Storyline to create, test and manage the endless triggers needed.
Our solution is a branching plugin for Articulate Storyline that keeps the triggers to an absolute minimum whilst allowing almost infinite paths.
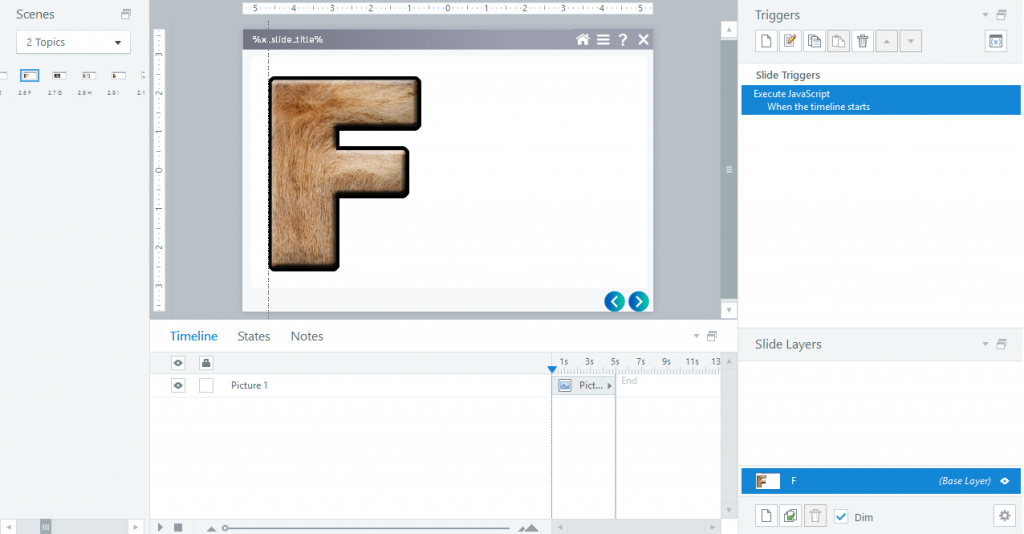
There is just a single trigger on each branching slide, which you can use to handle when slide is marked as complete (timeline ends/media completes etc).

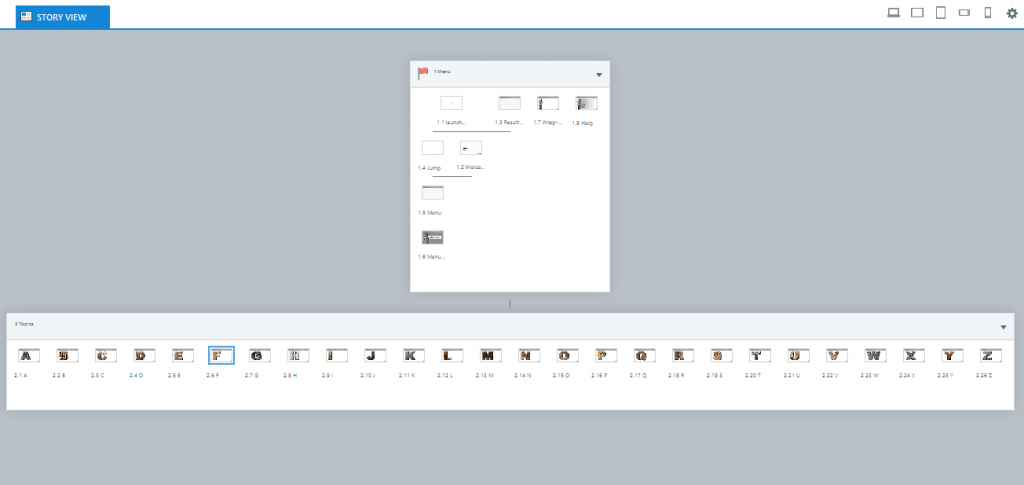
Story view
The story view is also brilliantly simple, with all slides simply stacked together like playing cards. You can see the slides A-Z are grouped in a single scene. You could also stack the slides in multiple scenes. It doesn’t matter how you group the slides in Storyline, our branching plugin will easily handle any configuration.

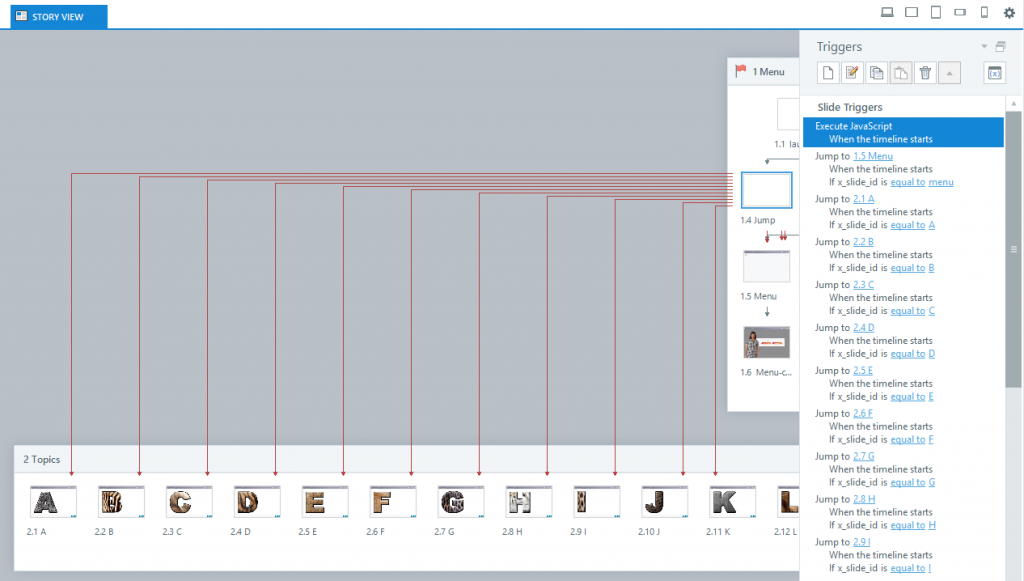
Navigation
All the navigation is controlled from the jump slide using our branching plugin. As you can see, there is just one trigger for each slide.

Branching combinations
How many branching paths are possible in this demo course? Too many! For example, if the learner can select any of 26 slides in the demo, the following combinations are possible:
- selection of 5 slides = 26 x 25 x 24 x 23 x 22 = 7,893,600
- selection of 10 slides = 26 x 25 x 24 x 23 x 22 x 21 x 20 x 19 x 18 x 17 = 19,275,223,968,000
Wow! And these branching combinations are created using just 26 custom triggers.
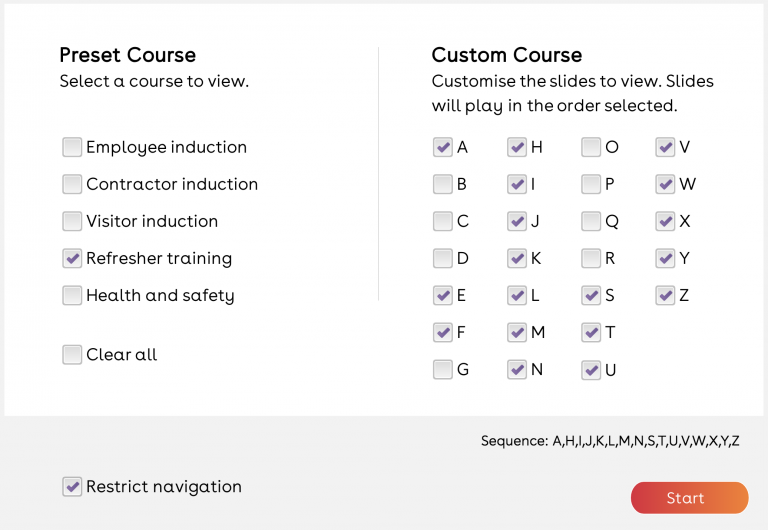
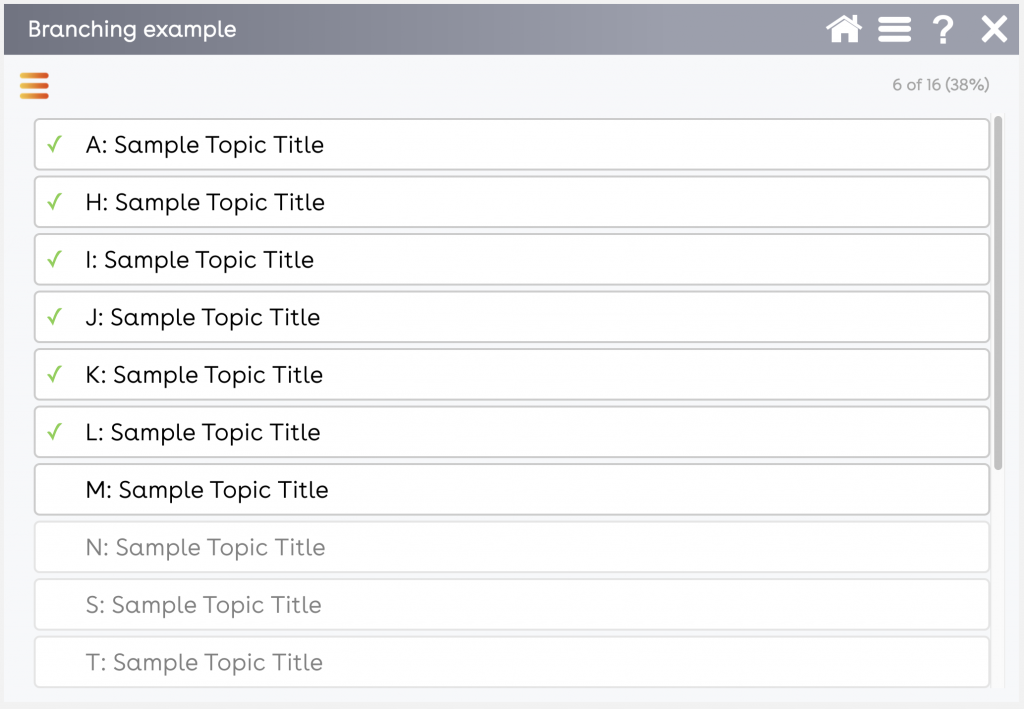
Dynamic slide menu
With so many possible branching combinations, there is absolutely no way of creating a slide menu within Storyline. Our branching plugin solves this problem by creating a dynamic slide menu that:
- marks slides with a tick when complete
- show progress, which is this example is 38%
- can be custom styled using css
- automatically scrolls if there are more menu items than can fit in the visible area

Progress
When all slides are complete, the course will be marked as complete in the LMS.

Usage
We use the branching plugin when client’s want multiple courses built from a pool of topics. Rather than building multiple courses, we build one course with multiple paths. It saves development time, which makes our clients happier.
Elements
The solution includes the following elements:
- Storyline template
- Slide Master layouts & triggers
- Minimal and simple slide triggers
- Variables
- Branching Plugin for Storyline
- The controller for navigation, menu and progress. Built using custom external JavaScript.
- Windows Batch file
- To quickly merge plugin with published course